 |
| Cara Membuat Tabel di Postingan Blog Tanpa Perlu Mahir Coding |
Malasngeblog.com - Kali ini, artikel tutorial berikut akan membahas seputar cara membuat tabel di postingan blog tanpa menggunakan kode HTML. Dalam artikel ini akan memberikan panduan langkah demi langkah tentang cara melakukannya tanpa perlu menulis kode HTML.
Salah satu cara untuk menyajikan informasi secara efektif dalam postingan blog adalah dengan menggunakan tabel. Tabel adalah alat visual yang digunakan untuk menyusun data dalam bentuk baris dan kolom.
Penggunaan tabel dalam postingan blog biasanya untuk membandingkan suatu item, data, atau informasi. Selain itu, data seperti jadwal dan statistik juga bisa disajikan dalam blog menggunakan tabel.
Cara Membuat Tabel di Postingan Blog
Ikuti langkah-langkah di bawah ini untuk dapat menguasai cara membuat tabel di postingan blog tanpa perlu mahir coding berikut:
1. Buka Microsoft Word 2010 atau ke Atas
Langkah pertama yang perlu kita lakukan adalah menggunakan Microsoft Word 2010 atau versi di atasnya. Jika belum tersedia di PC atau laptop, kamu dapat mengunduh dan menginstal aplikasi ini terlebih dahulu.
2. Membuat Tabel
Buka Microsoft Word 2010 di komputer hingga muncul tampilan halaman dokumen kosong. Kemudian, buat tabel sesuai dengan kebutuhan dengan masuk ke menu Insert > Table.
Sesuaikan jumlah baris dan kolom pada tabel yang akan dimasukkan ke dalam postingan blog dengan kebutuhan. Sebagai contoh, mari kita buat tabel sederhana dengan kolom-kolom seperti berikut: Nama, Alamat, dan Keterangan. Pastikan juga bahwa tabel sudah terlihat rapi dan terstruktur dengan baik.
3. Simpan sebagai Halaman Web
Simpan tabel tersebut dengan cara klik File > Save As atau bisa menggunakan shortcut Ctrl + S, kemudian beri nama file dan atur 'Save as type' menjadi "Web Page" serta klik Save untuk menyimpan dokumen.
4. Menyisipkan Tabel ke Postingan Blog
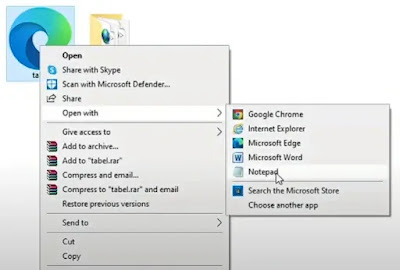
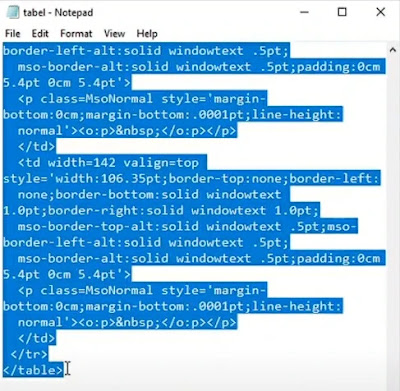
Setelah tabel tersimpan sebagai web page, langkah selanjutnya adalah menyisipkannya ke dalam blog. Buka dokumen tabel tersebut di folder di mana kamu menyimpannya tadi menggunakan Notepad.
Di dalam Notepad, kamu akan melihat kode HTML dari tabel yang sudah dibuat sebelumnya. Salin kode tabel mulai dari <table .... hingga </table>.
Buka dashboard blog (sebagai contoh di sini menggunakan Blogger) dan mulailah membuat postingan baru.
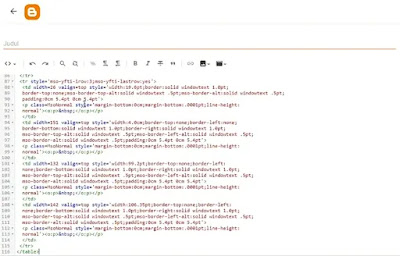
Di dalam pengaturan saat membuat postingan, ubah opsi dari awalnya 'Tampilan Menulis' ke 'Tampilan HTML'.
Tempelkan kode HTML tabel yang telah kamu menyalinnya di langkah sebelumnya ke dalam halaman postingan blog ini.
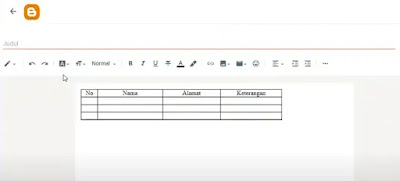
Kembalikan pengaturan tampilan editor postingan blog ke 'Tampilan Menulis' untuk melihat tabel yang telah disisipkan.
Sekarang, kamu telah berhasil menyisipkan tabel ke dalam postingan blog tanpa perlu menulis kode HTML. Ini adalah cara yang cepat dan mudah untuk membuat tabel yang terlihat profesional dalam blog.
Dalam tutorial ini, kita telah belajar mengenai cara membuat tabel di blog tanpa harus menguasai kode HTML. Kamu hanya perlu menggunakan Microsoft Word 2010 ke atas untuk membuat tabel dan menyisipkannya ke dalam postingan blog.
Pelajari juga cara membuat reading progress bar di postingan Blogger dan cara menghapus blog di Blogger secara permanen dengan mudah lewat HP.
Cukup sekian penjelasan mengenai langkah-langkah membuat tabel di postingan blog tanpa perlu mahir dalam hal coding dan bisa kamu lakukan dengan mudah dan praktis. Semoga artikel seputar blog ini bermanfaat bagi pembaca yang sedang ingin mengetahui informasi tersebut dan sampai jumpa di tutorial blog lainnya. Selamat mencoba dan semoga berhasil!